前端开发 返回
-
我从未见过如此简洁易懂的Vue教程
-
这是一篇长文,按照我自己的逻辑重新整理一下,包含所有Vue的基础知识点。
但是我更建议你先简略的阅读官方的文档,因为本文具有一定的阅读门槛,同时我也竭尽所能把这门槛降到最低,同样你也可以把本文作为快速回忆教程。
发挥100%的专注力,调动体内所有的热情,你将做到很多令人惊叹的事情

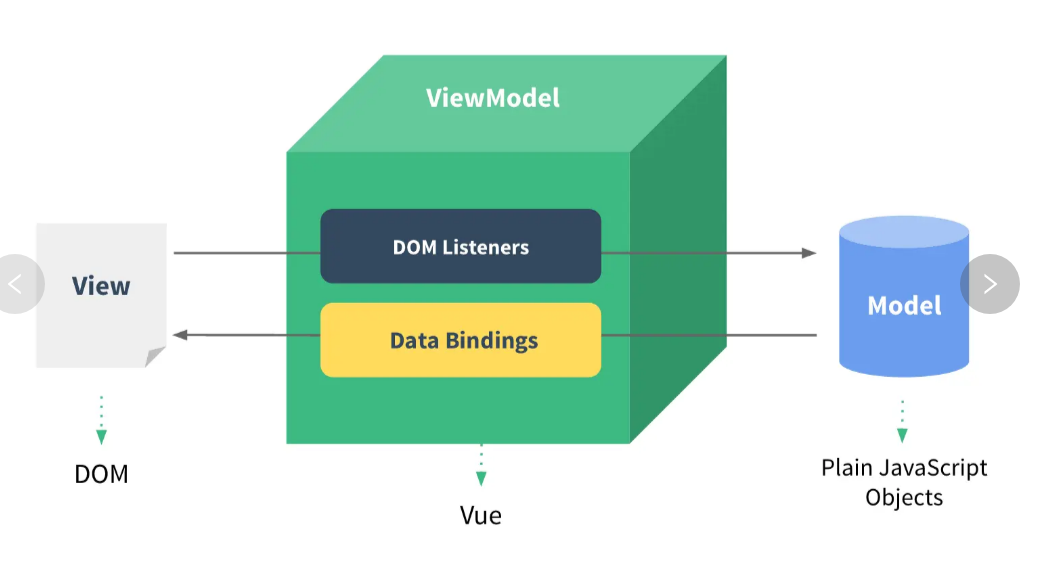
什么是MVVM ?
对比以前的
mvc或者mvp,就是把C或者p替换成vm。vm就是上图,请仔细看一些细节,vm监听DOM,当数据改变的时候,vm会去自动更新视图。面向未来的组件系统
实现了一些未来的
w3c规范(暂不赘述)- Web 组件规范
- Slot API
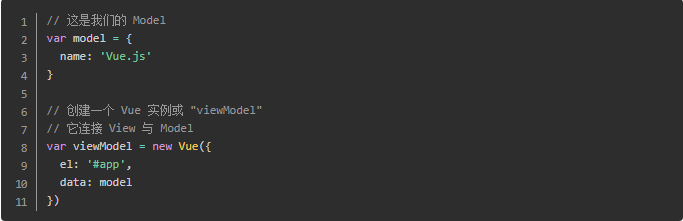
根 vue 实例

Hello Wrold 例子


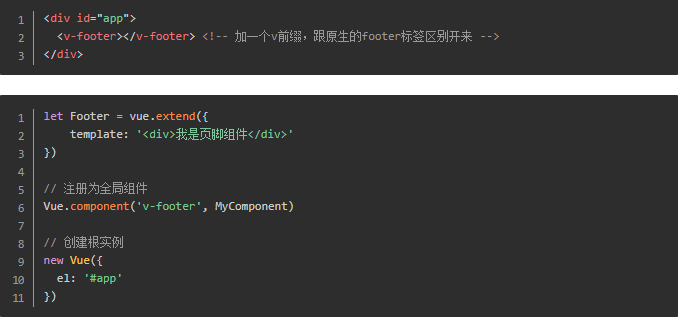
组件 Component 构造器
vue.extend()返回的只是一个构造器,我们需要通过vue.extend()的返回值和new关键字创建实例。当我们注册为组件的时候,内部就已经帮我们创建好了实例。
Tip: 如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。

生命周期

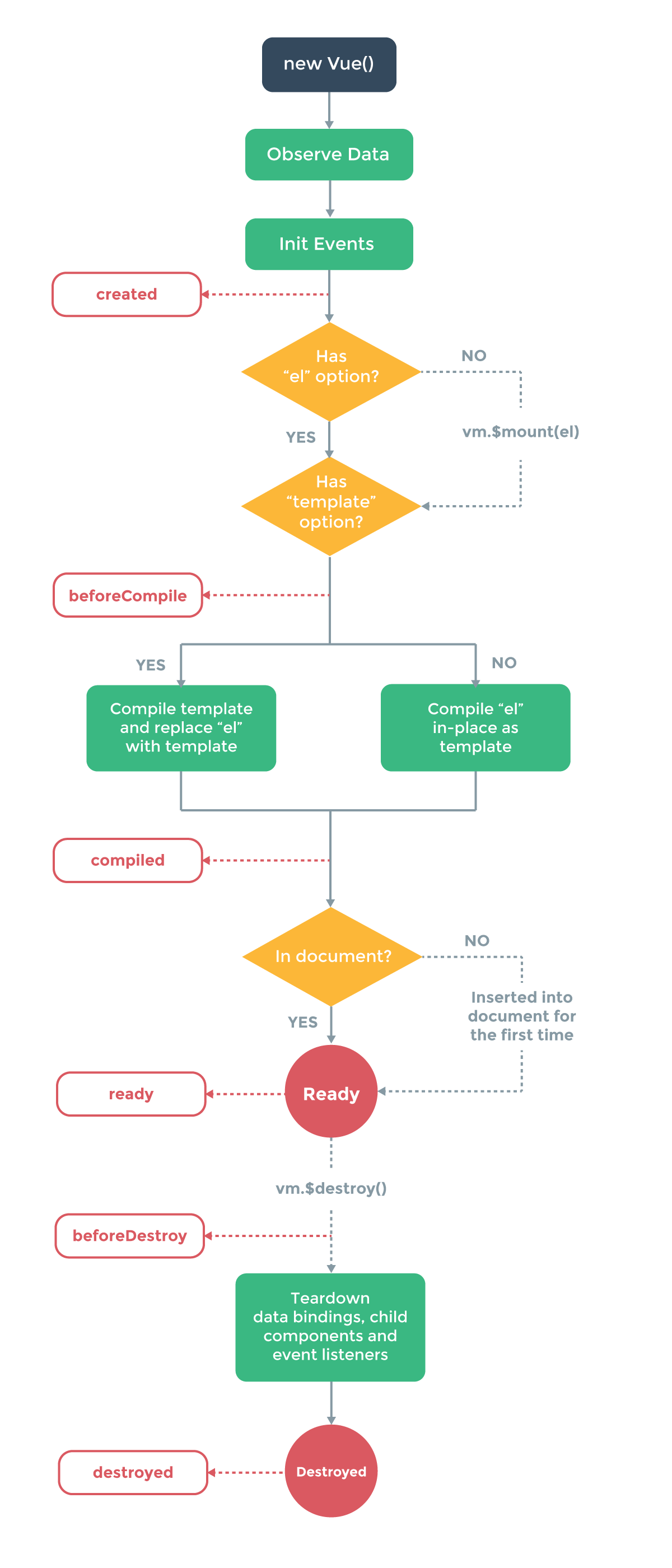
上图的就是
ViewModel的生命周期,仔细的看其实并不难。目前先了解一下。在传统软件工程中,特别是QT类桌面端软件,都有软件的生命周期,还有比如
Android的生命周期,React的生命周期。目前的前端趋势正在向此方面靠近。
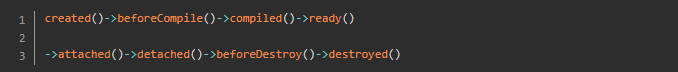
流程大致像这样

绑定
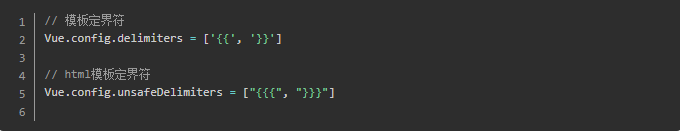
简单的理解就是模板字符串功能,放心的在任何你想用的地方去用,假如错了
vue会给你提示。定界符都是可以修改的

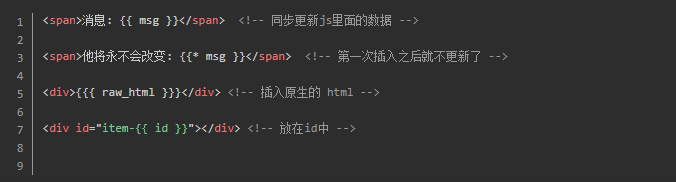
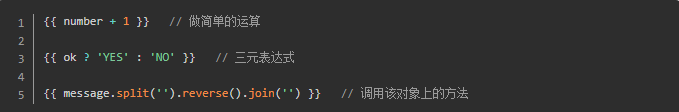
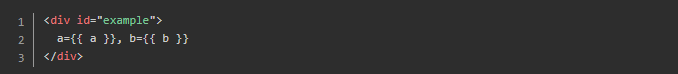
数据的绑定

表达的绑定
不可使用,
var/let关键字声明变量,也不能使用if/for流程控制。
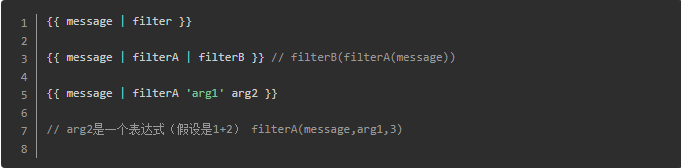
过滤器
对数据进行相应的处理,
message为第一个参数、filter为要执行的函数。
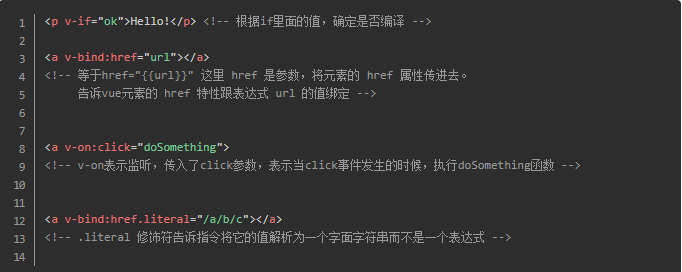
指令
当其表达式的值改变时把某些特殊的行为应用到 DOM 上。

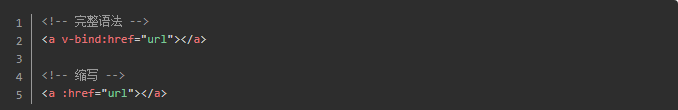
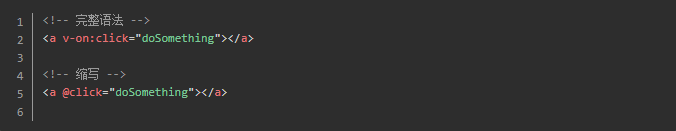
v-bind 缩写


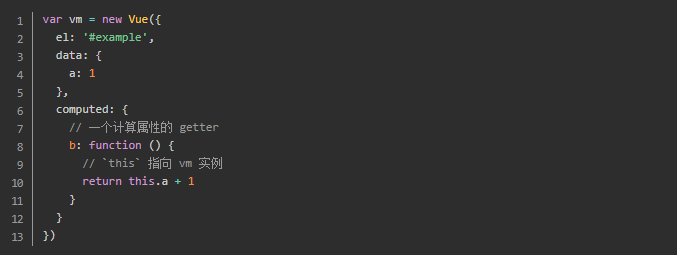
计算属性


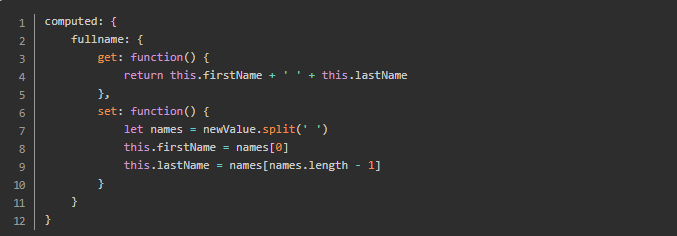
给计算属性设置setter

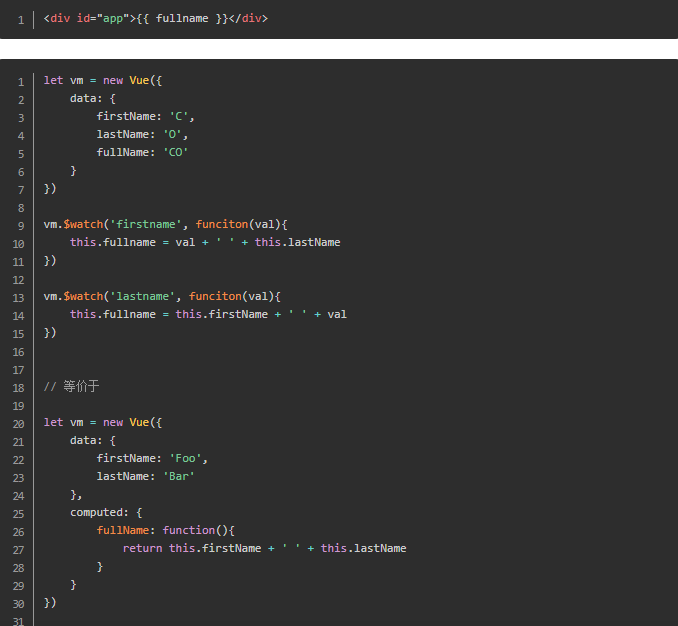
$watch
通常更优的做法是使用
computed计算属性
Class 与 Style 绑定
vue特意增强了他们,支持对象和数组绑定
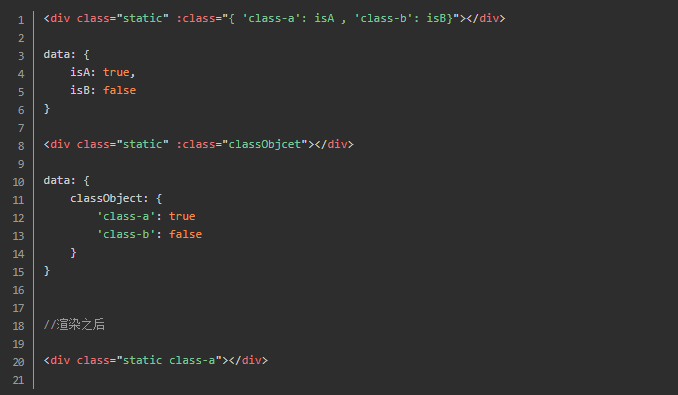
Class 对象绑定

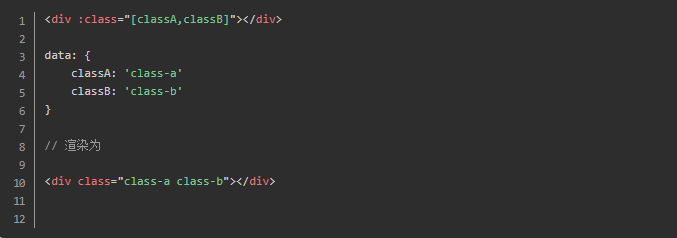
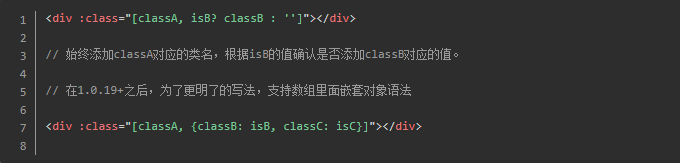
Class 数组语法


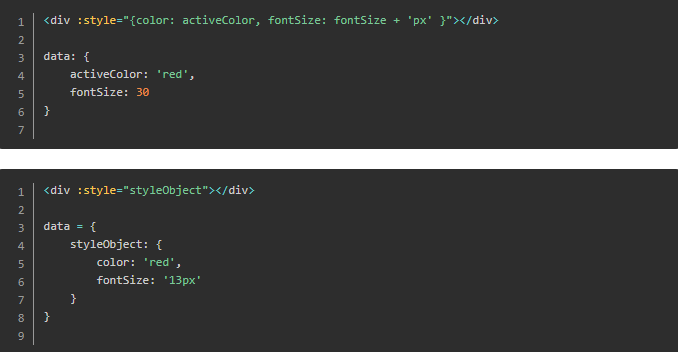
Style 对象语法
CSS 属性名可以用驼峰式(camelCase)或短横分隔命名(kebab-case),自动添加浏览器的前缀。

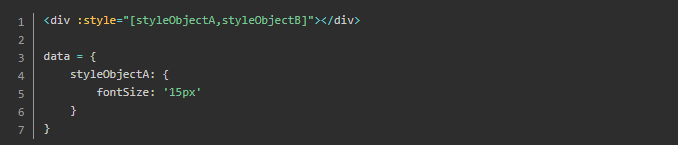
Style 数组语法

条件渲染
** Tip: v-else 元素必须立即跟在 v-if 或 v-show 元素的后面——否则它不能被识别。**
v-if

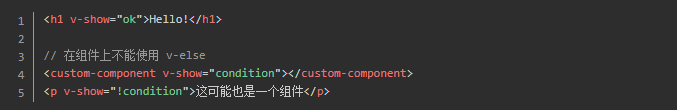
v-show
不支持 template 元素包裹

if 与 show 之间的战争
如果需要频繁切换 v-show 较好,如果在运行时条件不大可能改变 v-if 较好。
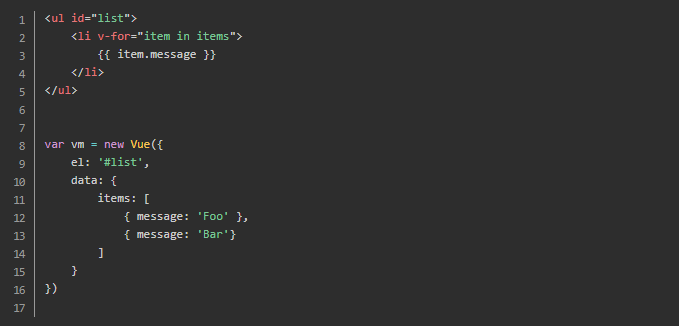
列表渲染

通过
$index可以访问索引,且在v-for块内可以访问的到其他属性。
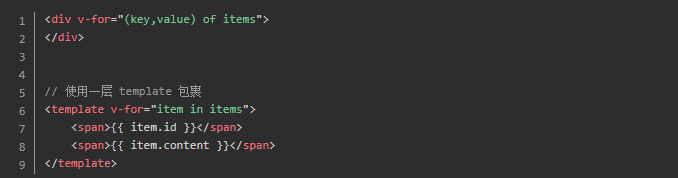
为索引设置一个别名,且 1.0.17+ 之后可以使用
for of
数组变动检测
以下是vue提供的一些数组上的方法,能触发视图更新。
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
替换数组
当我们使用一些不改变数组本身的方法的时候(纯函数),我们可以直接赋值给自身,虽然替换了原始的数组,但是vue不会重新渲染所有,他会去进行对比。
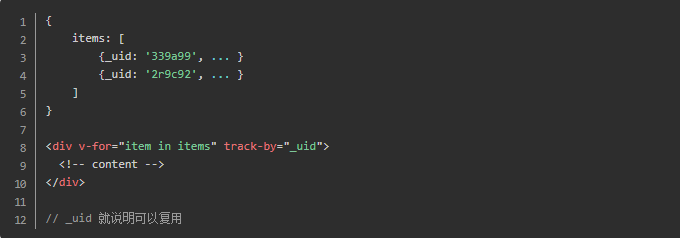
track-by
通过此选项设置参考特征,用特征对比,一样就进行复用

track-by="$index"
这样让数据替换高效,此时DOM节点不再映射数组顺序变化,不能同步临时状态。
v-for包含元素或者子组件,要小心使用更新问题
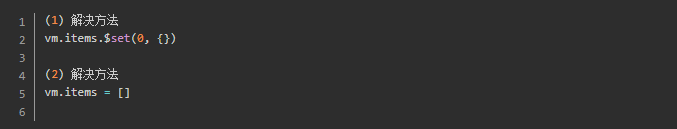
vue不能检测下面数组的变化
- 直接用索引设置元素,如 vm.items[0] = {};
- 修改数据的长度,如 vm.items.length = 0。

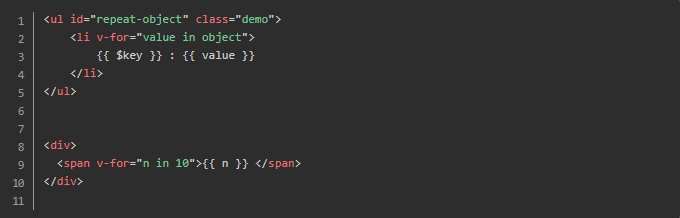
对象v-for

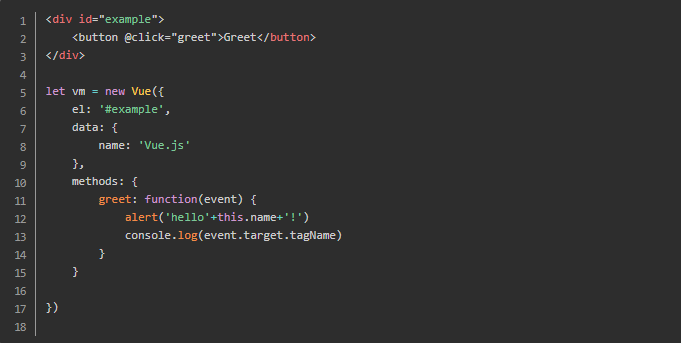
方法与事件处理



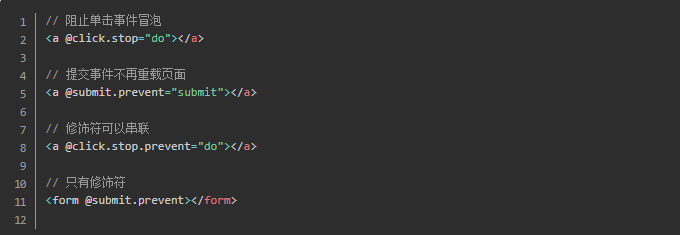
事件修饰符
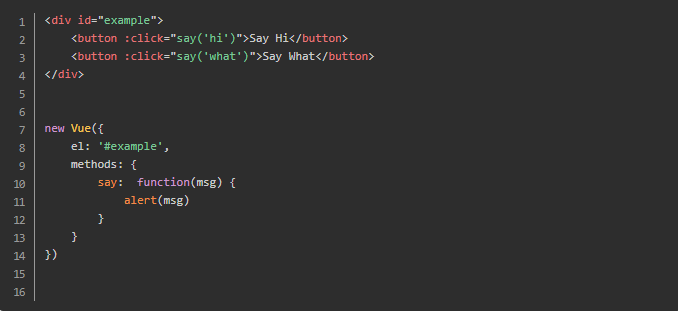
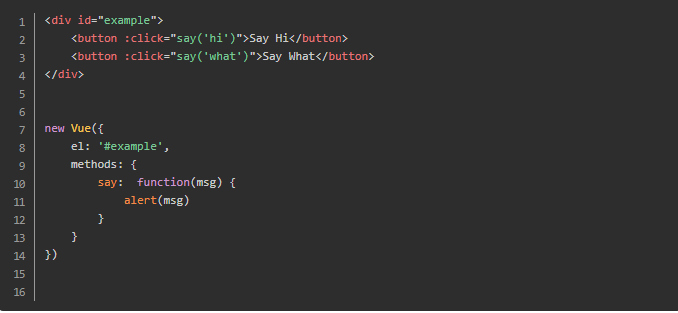
在事件处理器中经常需要调用
event.preventDefault或event.stopPropagation
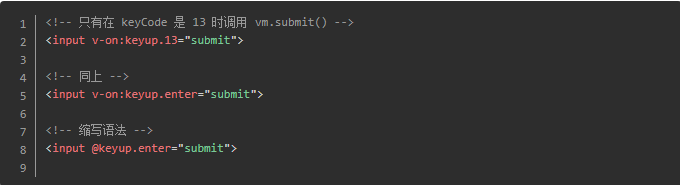
按键修饰符
- enter
- tab
- delete
- esc
- space
- up
- down
- left
- right

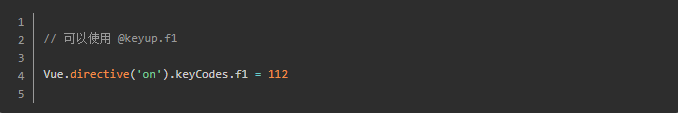
- 自定义按键别名

转自https://www.jianshu.com/p/b544091c3d67#!/xh
-